1. Introduction
GR8 CRM is a set of Grails Web Application Framework plugins that makes it easy to develop web applications with CRM functionality.
You can find more information about GR8 CRM on the main documentation site http://gr8crm.github.io.
1.1. Customer Relationship Management
Customer relationship management (CRM) is a system for managing a company’s interactions with current and future customers. It involves using technology to organize, automate and synchronize sales, marketing, customer service, and technical support. Wikipedia
The GR8 CRM "Ecosystem" currently contains over 40 Grails plugins. For a complete list of plugins see http://gr8crm.github.io.
Each GR8 CRM plugin defines a Bounded Context that focus on one specific domain, for example contact, project or document.
2. Blog Authoring Plugin
This plugin provide a Twitter Bootstrap based user interface for managing blogs in GR8 CRM applications. This plugin depends on the crm-blog plugin for persistence and services.
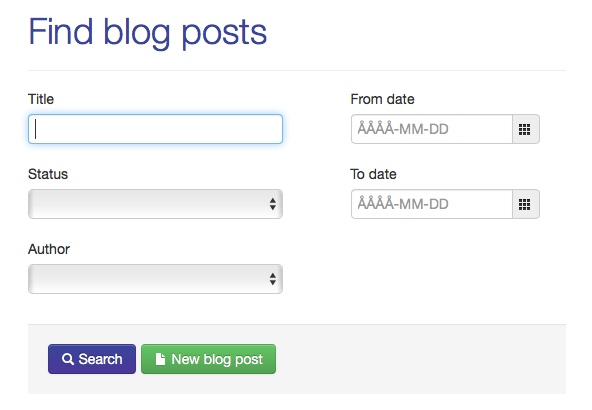
2.1. Search for existing blog posts
The crmBlogPostController.index action rnders a query for where you can search for blog posts.

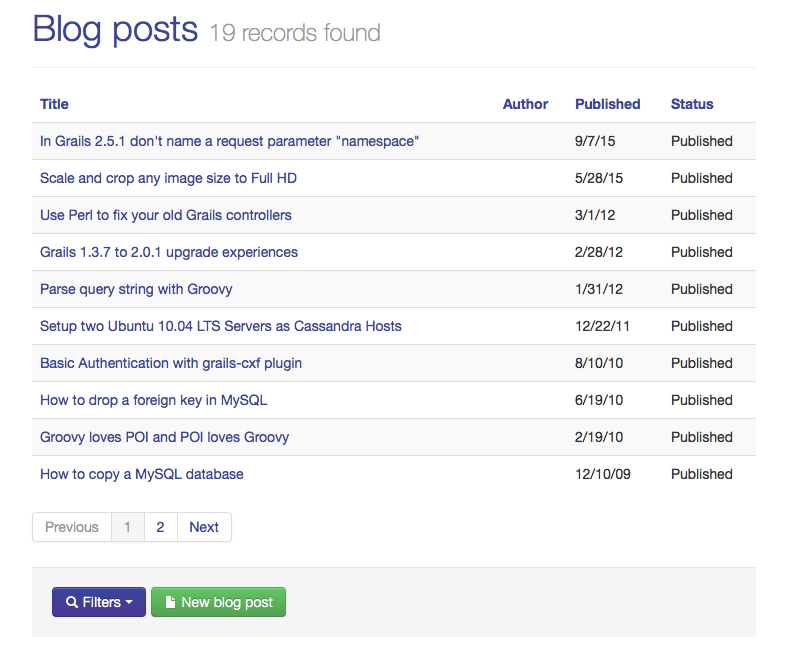
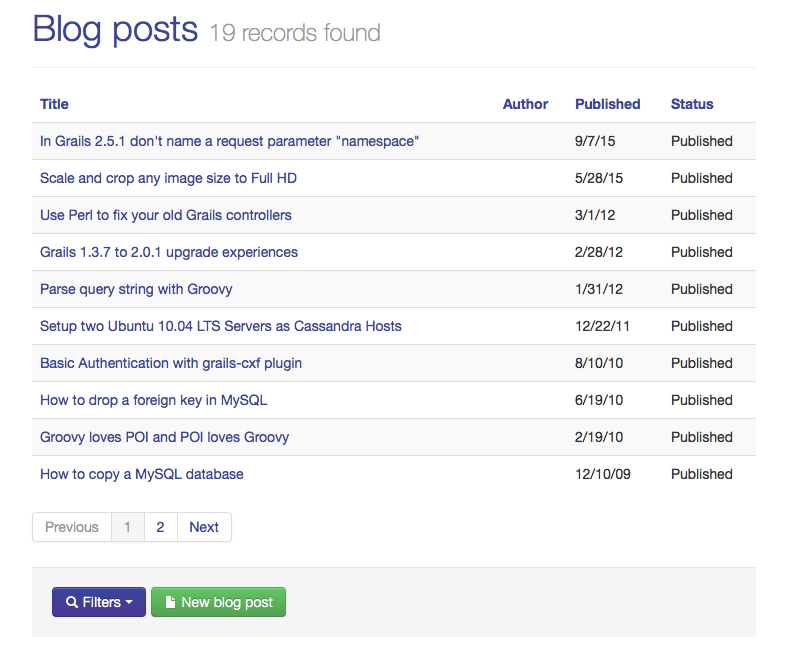
Search results are presented in a list.

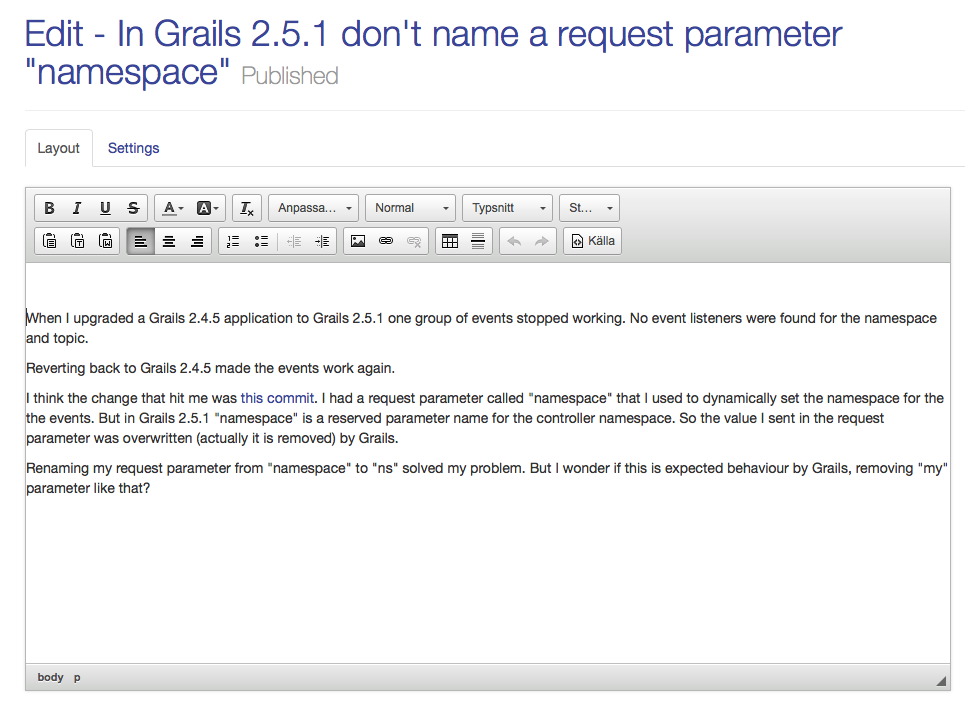
3. Edit blog posts
You can view a blog post in the authors view.

Click the Edit button to edit content and settings for a blog post.

4. Render blog posts
To render blog posts in a GSP page you can use the crm:blogPosts tag. It iterates over all published blog posts and render it’s content on the page. The following example show that:
<crm:blogPosts var="post" query="${[status: 'published']}" params="${[max: 20, sort: 'date', order: 'desc']}">
<div class="crm-blog-post" id="${post.name}">
<g:link action="show" id="${post.name}"><h2>${post.title.encodeAsHTML()}</h2></g:link>
<p class="lead">${post.description?.encodeAsHTML()}</p>
<div>
<span class="muted" style="font-size: 12px;">
Published <g:formatDate format="d MMM yyyy" date="${post.date}"/>
</span>
</div>
<div class="crm-blog-body">
<crm:render template="${post.template}" parser="${post.parser}" model="${post}"/>
</div>
<p class="crm-blog-tags">
<span class="muted">Tags:</span>
<g:each in="${post.tags()}" var="tag">
<span class="label label-info">${tag.encodeAsHTML()}</span>
</g:each>
</p>
<hr/>
</div>
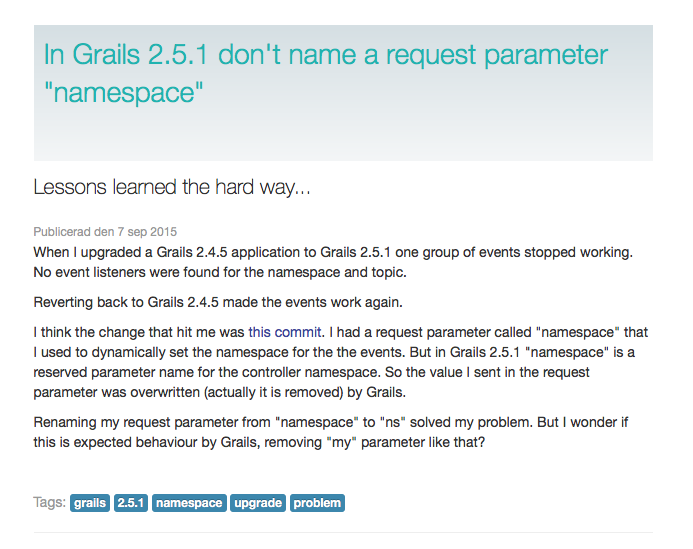
</crm:blogPosts>The example above render something like this:

5. Changes
- 2.4.1
-
Grails 2.4+ compatibility
- 2.4.0
-
First public release
6. License
This plugin is licensed with Apache License version 2.0
7. Source Code
The source code for this plugin is available at https://github.com/technipelago/grails-crm-blog-ui